Community Digest - May 2021 Edition
Written by Kapehe
It's great to come back to the Community Digest! There has been a lot of great stuff shared by the community and we'll go over a handful of those in this digest. If you would like to be featured in the digest, head on over to Sanity Exchange, create a profile, and share your Sanity projects. We would love to check them out.
Remember, all the contributions shared can be found in two places:
- Sanity Exchange - Projects (contributions made here will be featured by our new Twitter account - @sanity_exchange)
- Sanity Slack Community - #i-made-this channel
Recap on Sanity News
What has Sanity shared or launched since the last digest we published in January of 2021?
- We launched the first season of the #i-made-this show where we brought on people from the Sanity Exchange and they demoed their projects! Some of the projects we looked at are:
- Mmhmm shared by Annie Pennell, a developer at All Turtles
- OG Image generator asset source shared by Henrique Doro
- We grew as a company and hired a bunch of awesome people!
- We started a new beginner's channel in Sanity's Slack: #getting-started
- We held an open house where we had people from Eleventy, Netlify, and more on stage with us
- And we announced the Sanity Content Lake!
Let's now take a look at what the community has shared in the Sanity Exchange!
Figma x2
Figma can be found twice in the project showcase section of the Sanity Exchange. Both projects were shared by Corey Ward:
- At the end of April, Figma held a global design conference called Config. It was free to attend and the lineup of speakers was "drawn" up nicely. They had talks from Connie Yang and Tayler Aitken about their design process and what Stripe has been up to lately to an insider's look at Uber's design system given by Dylan Babbs. But did you know that the conference's website was powered by Sanity? All those amazing stats on the speakers were so structured!
- Soon after that was shared by Corey, the full website and blog for Figma were added to the Projects page. Powering the website that helps teams design products for designs across the web is an honor. We'll keep the content structured, and you all keep making those beautiful websites.
Check out Corey Ward's other Projects:
- WorldQuant University - shared with Fannie Gunton
- Takeout Tracker - shared with Fannie Gunton (link to interview)
- Secondmind

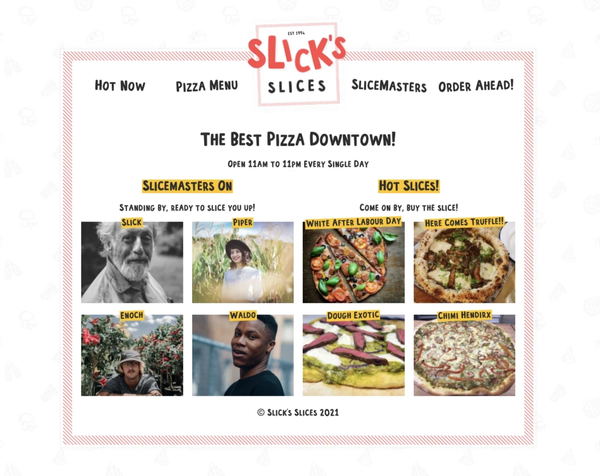
Slick's Slices by Wes Bos
Last year. the tech world was blessed with the brilliant course, Master Gatsby by Wes Bos. This course taught people all the core concepts of Gatsby and covers a number of things, including:
- Progressive images
- Serverless functions
- Reusable components
- Dynamic forms
- and pulling data from Sanity
Head on over to Slick's Slices project page where you'll find screenshots of what you'll build in the course, details about the app, and the full GitHub repo for the project.

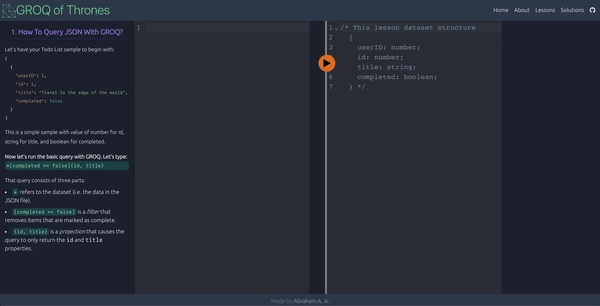
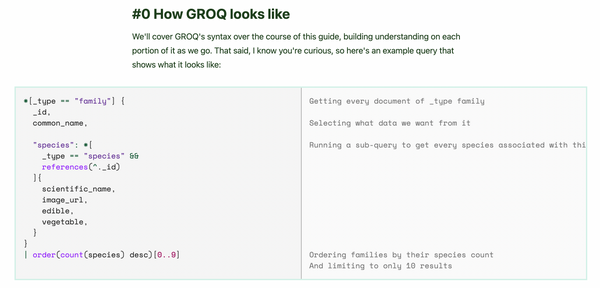
GROQ of Thrones
The best way to learn something is to practice, practice, practice.
We have groq.dev where you can use preset data and run any GROQ query on it to see what it would return. Another way to practice is by using the Vision plugin within your Studio to query your own Content Lake.
The newest way is community created and it has a pretty cool theme.
As shared by Abraham A. Agung, we get the interactive way to learn GROQ using characters based on Game of Thrones called very cleverly: GROQ of Thrones. There are 10 lessons, can you GROQ all of them?

Learn GROQ in 45 minutes
Another honorable mention when getting started with GROQ is the 45-minute walk-through with Henrique Doro. This course takes you through 10 lessons where you'll learn just about everything you need to know when getting up and running with your GROQ knowledge.

Microsite for Cloudflare Workers
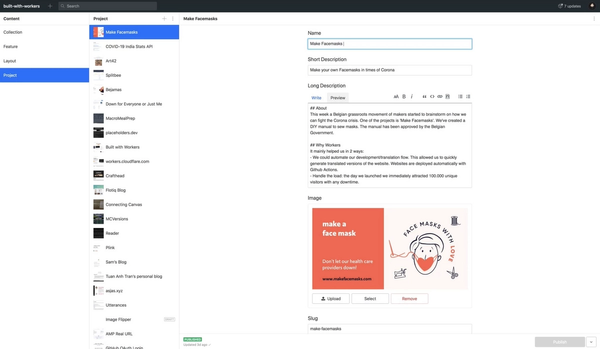
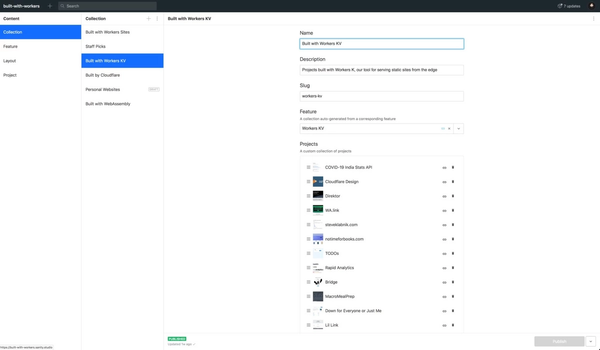
Cloudflare wanted a way to display all of the projects across the web that use Cloudflare's Workers tool. Thus the Cloudflare Workers microsite was created! Using Gatsby and Sanity, they were able to have bandwidth-friendly images, content modeling, and the ability to create custom layouts.
Not only does this site show the benefits of Workers, but the "Built With" section showcases the numerous sites built with them.
As shared on the Projects page by Kristian Freeman, we are honored to be helping showcase these amazing projects.


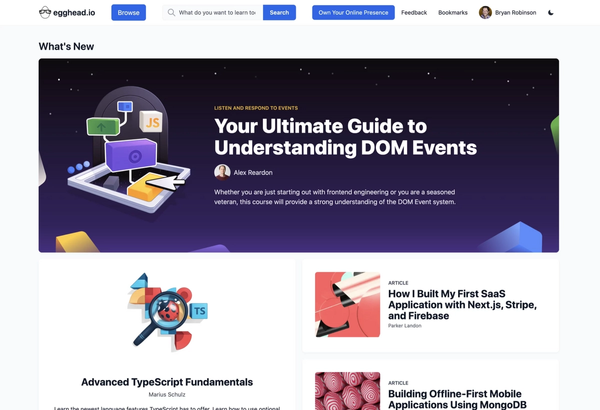
Egghead.io & Sanity.io
When learning how to code, understanding elements of code, or trying to level up your knowledge, Egghead courses are a great resource for lessons and courses. You can find a large list of topics to choose from like React, Next.js, 11ty, and soon-to-be Sanity. (Keep an eye out for our "Intro to GROQ" course from our very own, Knut)
Recently shared by Joel Hooks, we are excited to be behind the scenes of this website that helps so many developers grow.
Check out the Projects page for Egghead.io here!

How can I share my Sanity content?
We're glad you asked! 😊
Head over to Sanity's Exchange to see all the different types of contributions you can make:
- Guides - Want a step-by-step guide to follow? Guides might have that for you. Do you have your process written down? Share that here.
- Tools & Plugins - Clients & SDKs, Portable Text-focused packages, custom inputs, and more can be found here. Share any tools or plugins you create as well.
- Starters - Community and official starters to jumpstart most projects. Add one that you created or use an existing starter, that all happens under Starters.
- Showcase projects - This is what fuels the Community Digest. Share your Sanity projects or check out others here.
- Schemas and snippets - Looking for schemas for your backend code, a GROQ query that was very helpful, or a snippet of code to help power a Sanity app? All of that can be found here. Be sure to add in the schemas or snippets you code up as well!
- Community - We are honored to have such an amazing list of contributors and community members. Find out more about them in their profiles and see what content they have uploaded to Sanity's Exchange.
Join the Slack Community
If you need help with your Sanity project, getting started with Sanity, or just want to say hi, come join us in the Sanity Slack Community!
Be sure to introduce yourself in the #introductions channel!