Community Digest #7: Great advice, Theme-UI, grids, and awesome SEO
Written by Knut Melvær
Among the community highlights this week, is the reflections from Michael Edelman (featured last week) about “Talking about what you’re doing” as key to his success as a freelancer. Of course, we wholeheartedly agree. Not just because it might get you recognition and new clients, but also because your insights and experiences will be useful for others. We’re very grateful for everyone that does this.
Here are some of this week’s community highlights and new launches with Sanity.
OpenGraph generator and preview for SEO
Henrique Cavalieri is one of our earliest adopters and the person behind the first iteration of the Gatsby plugin. This week he shared with us a custom asset source for creating the image used preview cards in social media etc. Together with a custom SEO preview, he has made a nifty authoring experience for his client. We’re impressed!
Grid layout builder
We usually preach that you should keep presentation concerns out of your content models. That being said, the demo Kim shared in the community Slack is pretty slick. It's even published as a plugin (beta).
Portable Text + Theme-UI = 🚀
Eric Howey (@erchwy) is developing a Gatsby-starter that’s featured in an earlier digest. Theme-UI is a framework for building design systems in JSX. In this post, he shares how to work with theme-ui and Portable Text:
Gatsby, SANITY.io and Theme-UI are quickly becoming my go-to stack of development tools. Gatsby on the frontend. SANITY on the backend. Theme-UI as the design system interface. Combining these three tools has been fairly smooth, but it took me a while to realize I could link Theme-UI design tokens directly with SANITY block content using a serializer. Then things really took off!
We did some interviews
Make sure to check out our interview with developer advocate Kristian Freeman about how the new Cloudflare Workers showcase site was built. We hope to see more people try out that combination soon. Workers are really slick!
We also did an interview with Alex Petterson (@ajonpcom) over at Purrfect.dev about Sanity.io and how it actually works. Thanks for having us Alex!
Built with Sanity
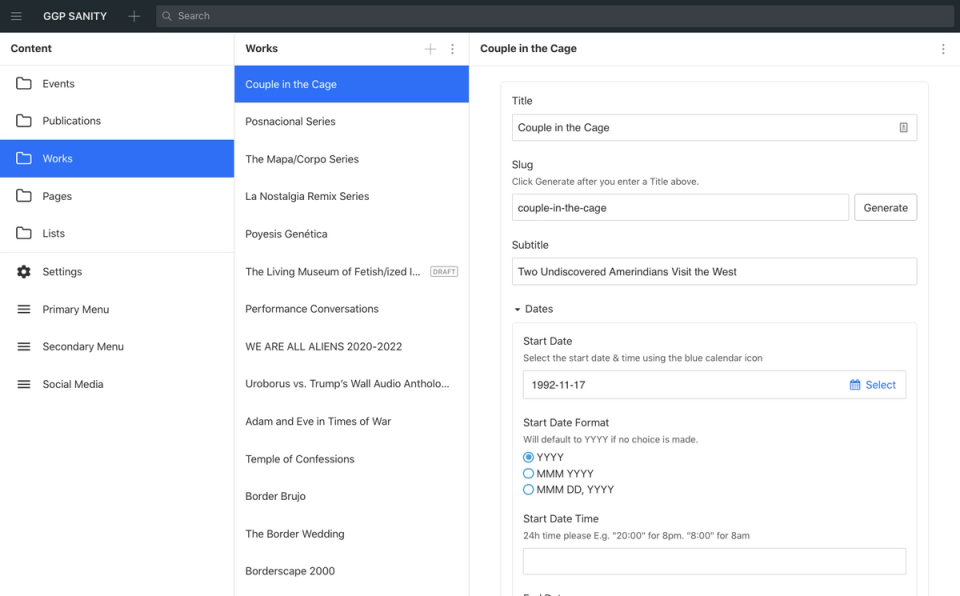
Artist portfolio for Guillermo Gómez-Peña
Ronald Aveling (@ronaldaveling) shared the personal site for performance artist and MacArthur Fellow: Guillermo Gómez-Peña. With slick typography and creative navigation, they have made an intriguing introduction to the artists’ work. Built with Gatsby and hosted on Netlify. Ronald comments:
The team supporting the site’s content aren’t overly tech-savvy. They commented on numerous occasions that working with Sanity was really easy and intuitive. Working with the content in full page view “felt like working in a Google or Word Doc”.

Album Daily
Want some curated album tips to your inbox, or just browse the archives to find some gems you had forgotten? Henry Garrett (@garretthenrym) got you with his Gatsby+Sanity website over at albumdaily.com.
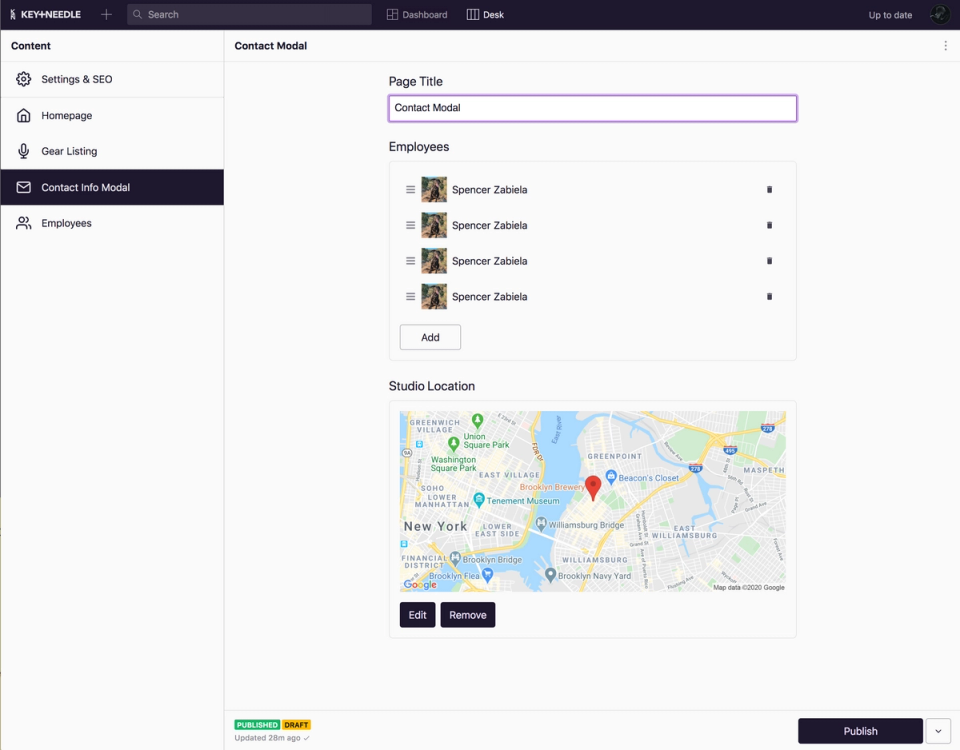
Key+Needle Recording Studio
Product designer over at Hearst Media, Artem Artemov (@artemartemov) has put out a new site for Key+Needle Recording Studio. We love it when people make sure to customize the studio with brand colors and logos. Notice the content models too: That gear listing can be used in many different ways.

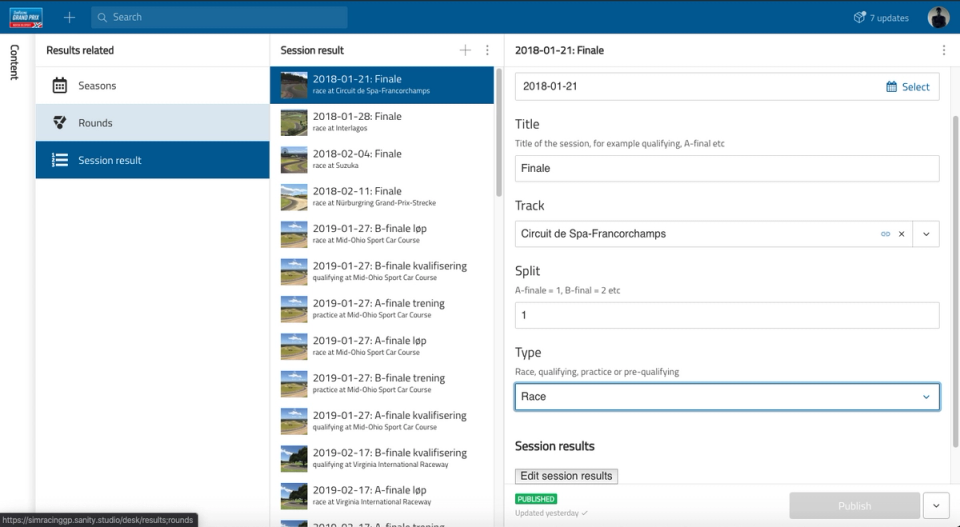
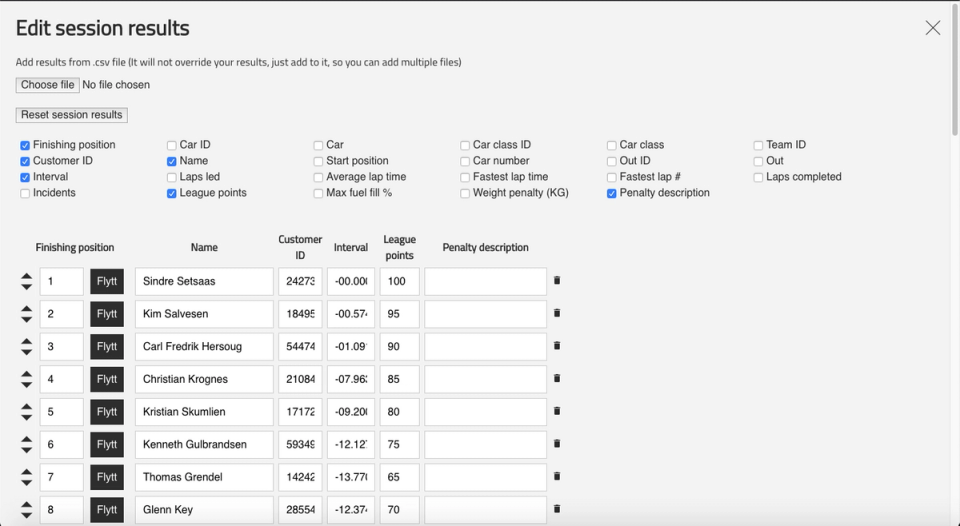
SimRacing Grand Prix
There are already a couple of e-sports sites running on Sanity. Now, the official Norwegian SimRacing portal is added to the collection by Tommy Østgaard. It uses Firebase for user authentication, which is synced into Sanity to augment the driver profiles with more information. They also made a CSV import tool to import the results that comes from the simulator, and of course, they made sure to brand the studio accordingly.


Not just websites…
Simeon Griggs (@simeongriggs) posted in the #i-made-this channel in the Slack community about his experience with using Sanity for an Express.js app:
No link, but I just wrote my first ever Node Express app, pushed to Heroku, read and parsed some dynamic XML files and imported into Sanity. It’s very fast and very cool how simple it is.
We sometimes suspect that people don't realize this: With Sanity you'll have a versatile write API out of the box. You can define transactions and nested patches in a JSON/JavaScript object structure. It's actually pretty neat!
Personal portfolios
Everyone should have a little space on the web that’s theirs. If you want to get a head start you can always launch our starter and tweak it to your hearts desire.
Full-stack designer Lucas Vocos shared his stylish and minimal site with us. (He is also behind the gatsby-sanity-shopify starter that you should check out.)
Dan Hollick has claimed his space on alcohollick.com, where you, alongside his portfolio, can also find A+ Figma tutorials.