Community Digest #6: Voice assistants, studio customization, and tabs for everyone
Written by Knut Melvær
I’m just back from Figma’s conference CONFIG where central themes were community and collaboration. Make sure to check out the videos when they are out, a lot of inspiring and educational talks. And relatable!
We’re trying to make it possible for you to customize and use Sanity to make it easier to collaborate without having to compromise between developer and authoring experience.
And the interesting thing with customization: It may appear to be specific and personal, but as often, you have solved problems that others also have. That’s why we find it so powerful when you share what you have done with Sanity, from rebranding the Studio to sharing plugins, starters, and your experiences.
–Knut (dev. relations)
Community Highlights
Our meetup on rapid prototyping and voice assistants
We hosted a Sanity.io User Group San Francisco meetup. We talked about rapid prototyping with Sanity Studio. More importantly, we got Lucho Suárez (@luchoster) from RR Partners to come from Vegas to talk about how they made the city’s official Alexa skill. A super inspiring case demonstrated by a really cool person. We will come back with more from the meetup once we have the videos ready!
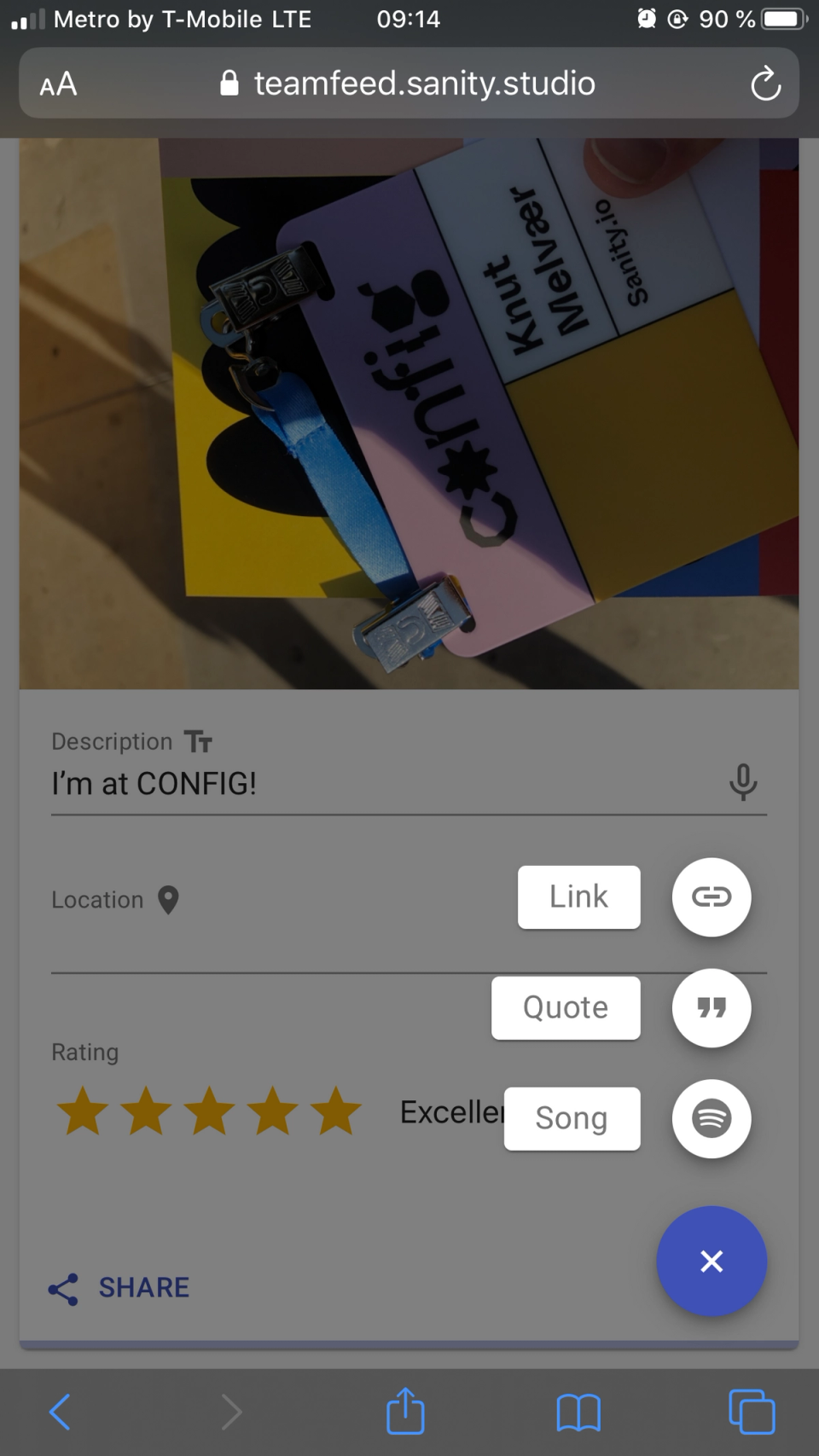
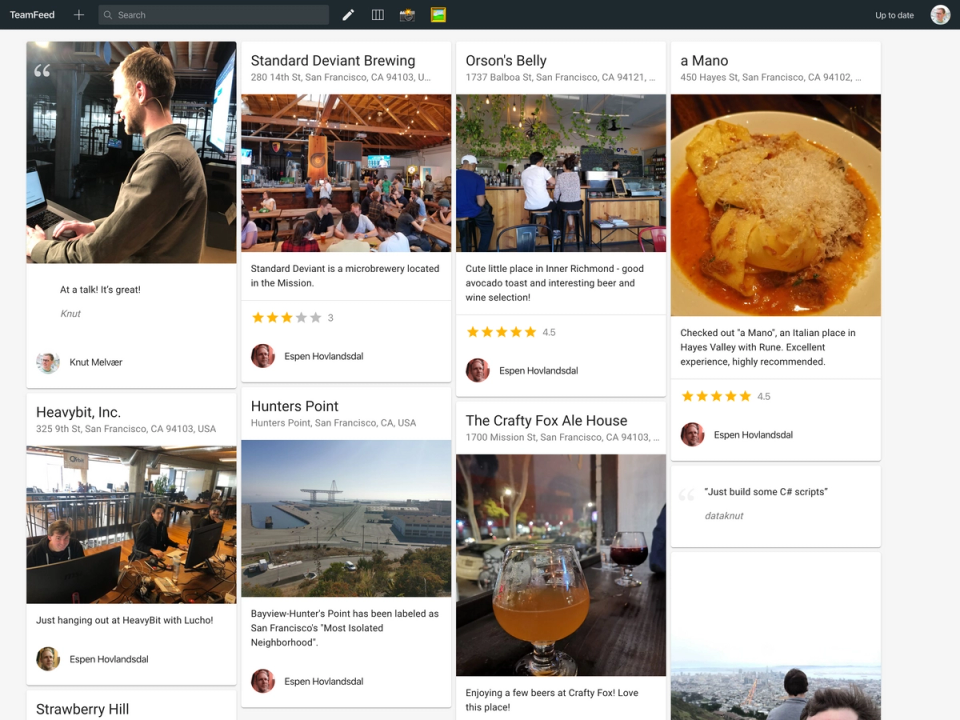
Espen and I decided to give ourselves less than a week to come up with something interesting to showcase how you can customize the studio. So we made TeamFeed™, a sort of a social feed for your team. We will release the slides, video, and code for it soon!


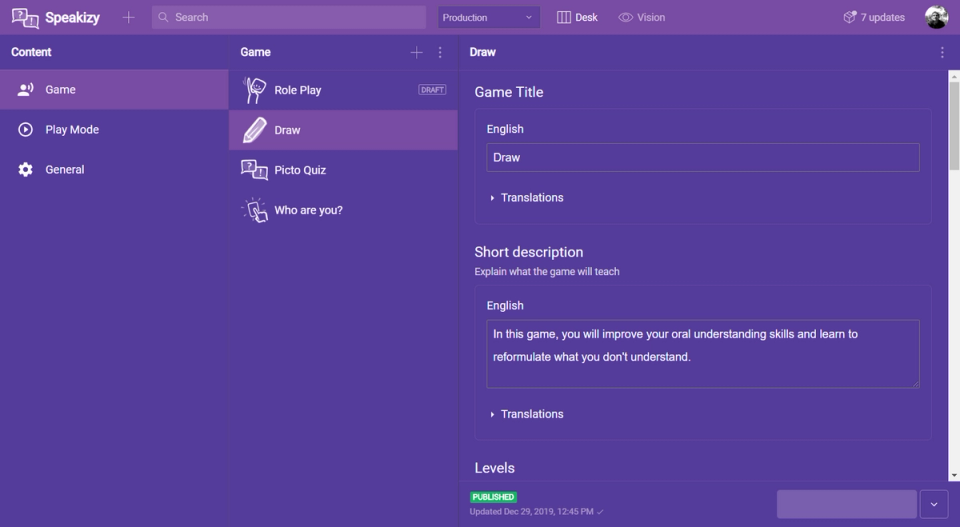
Rebranded Studio
Jérôme Pott (@mornir0) shared this screenshot with us in the Slack community. One of our favorite things is to see how people make the Studio their own, with logos, icons, and colors.

Jérôme also shared the code to do this:
Internal server error