Community Digest #28
Written by Bryan Robinson
There’s a little bit of everything in this week’s Digest. We’ve got beautiful typography, Portable Text tooling written in C#, TailwindCSS integrations, and even Sanity powering an app that lets you compete against your friends guessing who gets the next rose in The Bachelor.
New projects and tools like these are shared every day, so be sure to join the Slack community to keep up. If you want your project or tool featured in the Community Digests, post your creation in the #i-made-this channel. Can't wait to see what you come up with!
Don’t get enough of the Sanity community? There’s a Twitter list for that
Henrique Doro had the amazing idea that even though we spend plenty of time together in the Slack community, sometimes, we just want to keep spending time together in other places. He put together a Twitter list so that we can gather inspiration from each other in another corner of the internet.

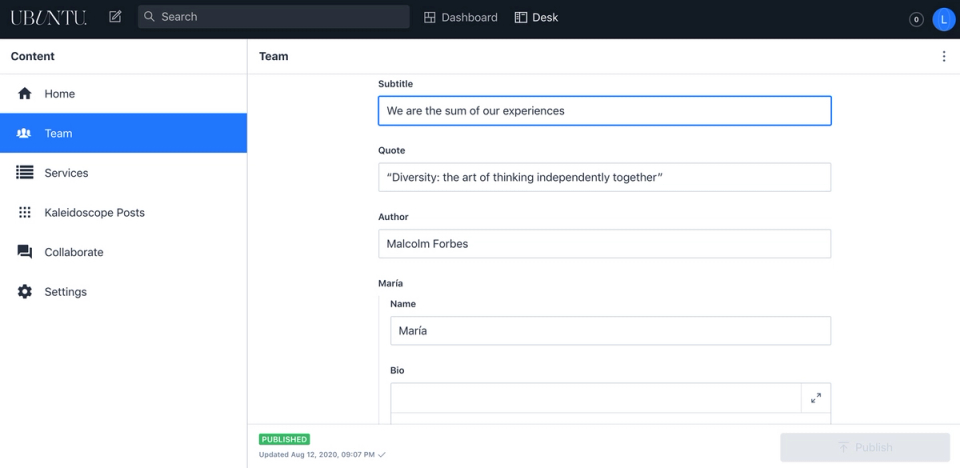
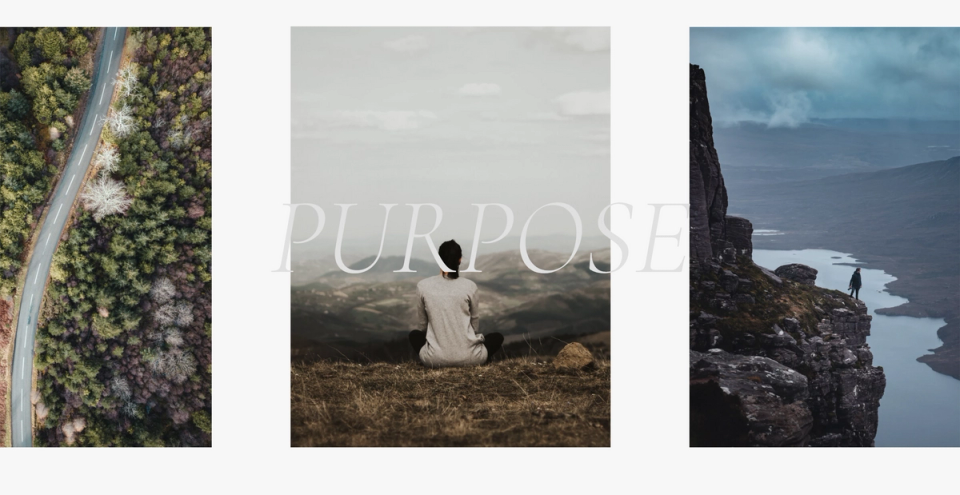
An on-brand Studio for a wellness company with striking imagery
With a beautiful mix of typography, animation, and imagery, Ximena Pérez’s second-ever Sanity project showcases a wellness consultancy's brand. The site itself features some peaceful interactions, in keeping with the Ubuntu branding.


Portable Text in C#?
We love rich text, but we also love it when rich text converts to JSON objects that can be run through a serializer and used in many applications and not just HTML. That's why Portable Text is an open-source specification. It’s just the way rich text should be, and that’s why it’s exciting that Balázs Orbán and the team at Norwegian Health Informatics (nhi.no) have created an implementation in C# for use in .NET backends. The implementation takes the HTML that’s generated from a backend and converts it over to Portable Text for use in a Sanity project or a front-end of your choice. That’s a win for the portability of content on the web.
Source code and documentation are available on Github, and you can try a demo here.
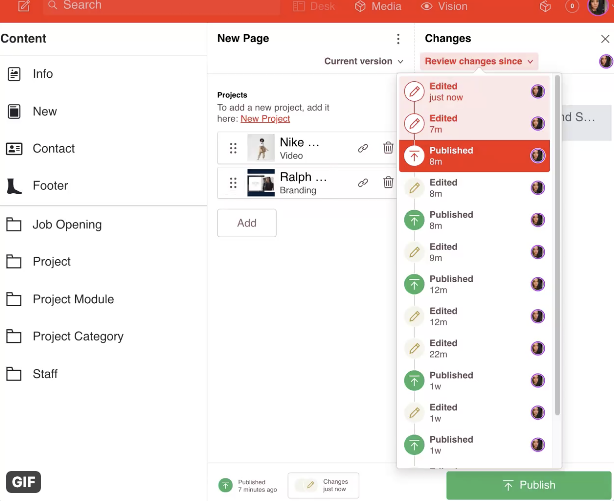
Upgrading to Review Changes
Natalie Marleny is working on a new project and took the plunge into version 2.0.1 to give her client a great editing experience with Review Changes. See the original tweet with fully-gif'd Studio.

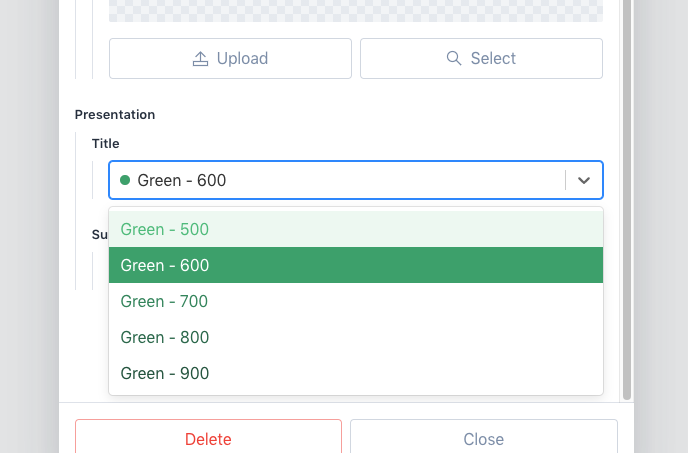
Tailwind colors shared between front-end and Studio
Thomas Brus has set up react-select to pull Tailwind configuration, shared between Studio and front-end, to allow for editors to choose from a list of colors in the Studio. A super handy tool when giving editors control over the way colors appear on their site.

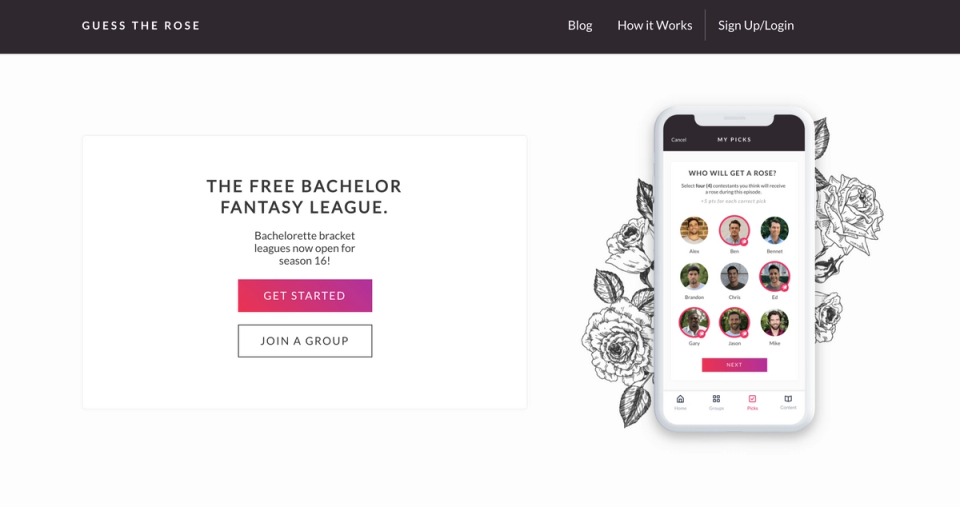
Powering an app for hardcore Bachelor fans
In the “not everything is a website” category, we’ve got Marcus Wood, who created an app for a Bachelor Fantasy League: Guess the Rose. It’s powered with connections between Sanity and Firebase. According to Marcus, the entire scoring engine is inside the Studio:
This was my first project using Sanity and we managed to create an entire scoring engine within the CMS and marry it to Firebase to create a flexible solution to run the fantasy league.

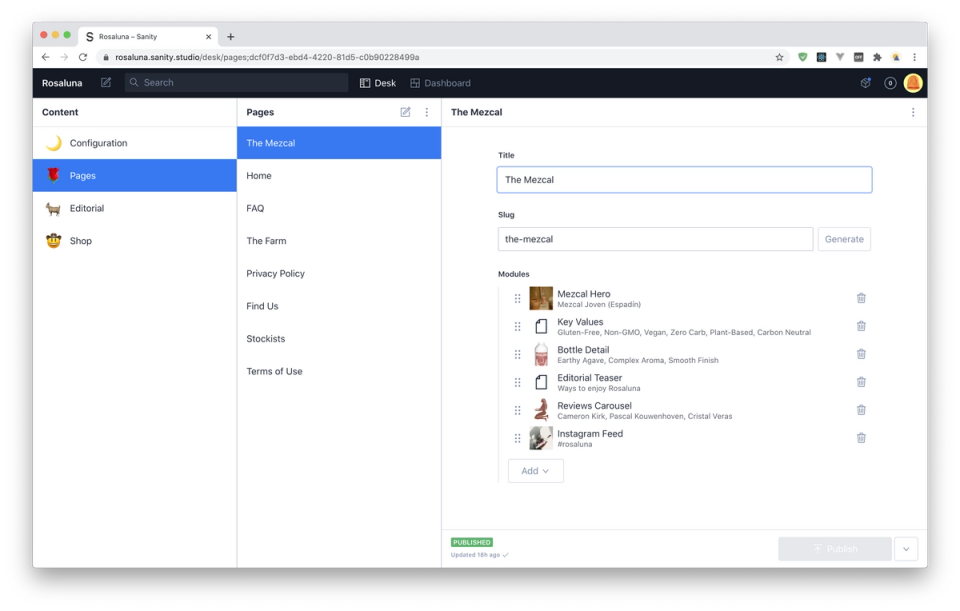
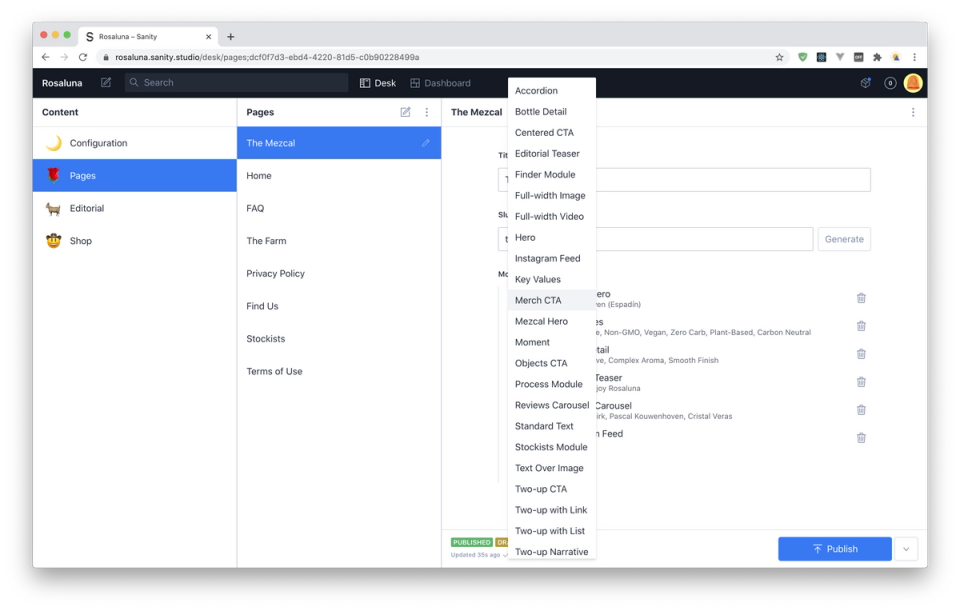
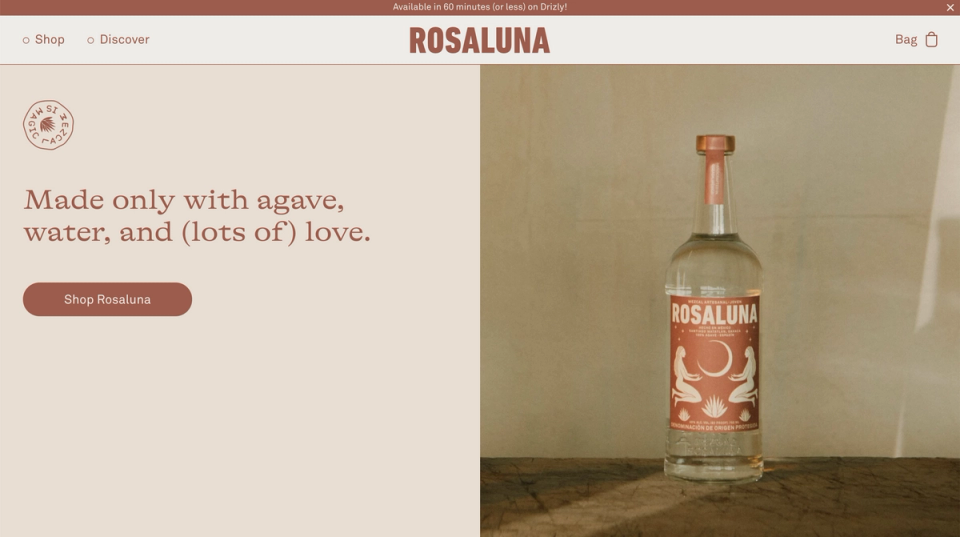
A powerful page builder for a mezcal brand
Mike Wagz launched a new Shopify + Sanity store for a mezcal brand - Rosaluna. It’s built with 11ty, Sanity, and Shopify. It features a robust page builder with meticulously chosen names for each component.



Want to share your work?
The Sanity Community Slack is a great place to meet up with new and experienced developers. Come be a part of the community, get help, and show us how you use Sanity.