Community Digest #15
Written by Knut Melvær
We’re just back from our Easter-holiday vacation and have gotten a bit of rest and recreation, something we hope you have been able to do as well. Meanwhile, there is new stuff shared with the community that we wanted to tell you about.
And by the way, if you haven't already, you are more than welcome to join us over at slack.sanity.io!
Community Highlights
Live stream with James Q Quick: Gatsby + Sanity
James, developer advocate over at Auth0, has spent two live sessions moving his Gatsby blog over to Sanity. These videos are super instructive if you want to get a sense of how Gatsby + Sanity works, and plan to do the same move.
Follow James for more live-stream content. And we might appear there in the near future as well!
Exploring Sanity: Style the studio and integration with Gridsome
The folks over at Head for code have published two new guides for how to style the studio, and how to integrate Sanity with an existing Gridsome site.
Sanity as a CMS: First impressions
One of the most important things you do when developing a product is to listen to what people who try it have to say. So write-ups like the one by Morgan Grage on the Kodex blog is interesting for us. What have we have managed to explain well? Where is our documentation lacking? What do they like? If you do a write-up, let us know on Twitter or in the #i-made-this channel on Slack.
“Sanity is the fastest, most flexible platform for delivering content to digital devices and products.” I would say, that it's pretty accurate. The amount of stuff you can do with Sanity seems limitless, but it takes the right amount of skills to handle it.
Custom tools for custom needs
We guess not everyone finds themselves in need of base64 de/encoding. But it sure nice to know that it's possible to make a custom tool within the Sanity Studio if you do. Lucho did!
I've been wanting to add more functionality to my website's (https://lucho.dev/) Studio, so I decided to add a new dashboard with a Base64 encoder/decoder. It's super simple but it gets the job done of what I need :)

Lucho also added a contact form with a widget to display the entries. You can explore this repository if you want to test out how to submit forms to Sanity with Netlify functions if you want to try the same.
Built with Sanity
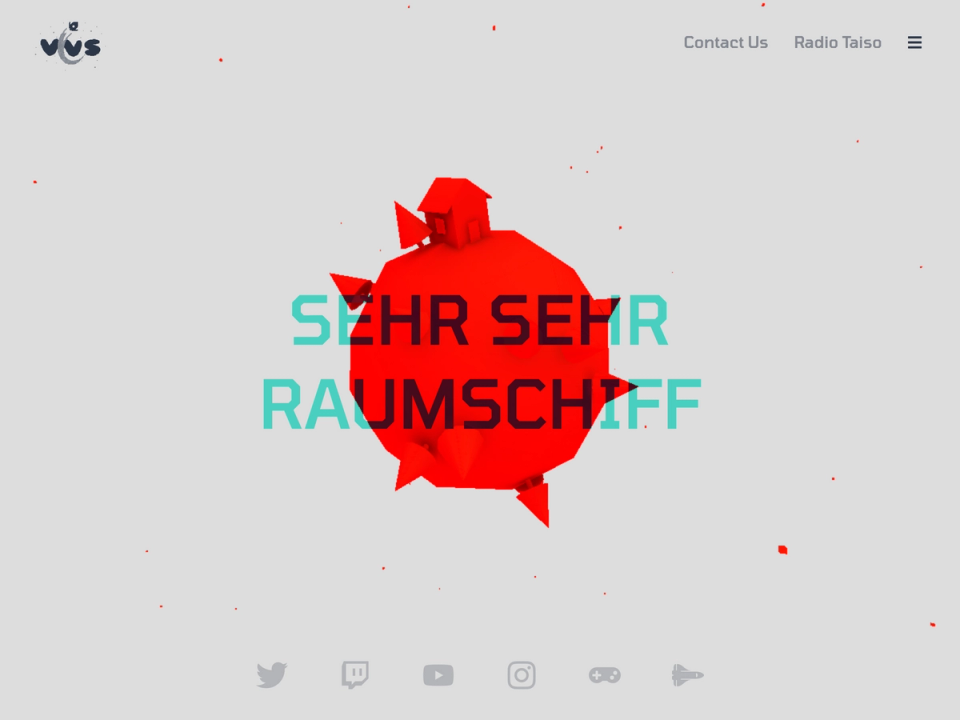
Game studio site for very very spaceship
Cali Castle shared this game studio site for very very spaceship with us. We think it's very very cool!
I’ve helped our team ditch WordPress and now it’s built on Sanity + Nuxt.js (universal mode on zeit) + Tailwind, super thrilled with the results!


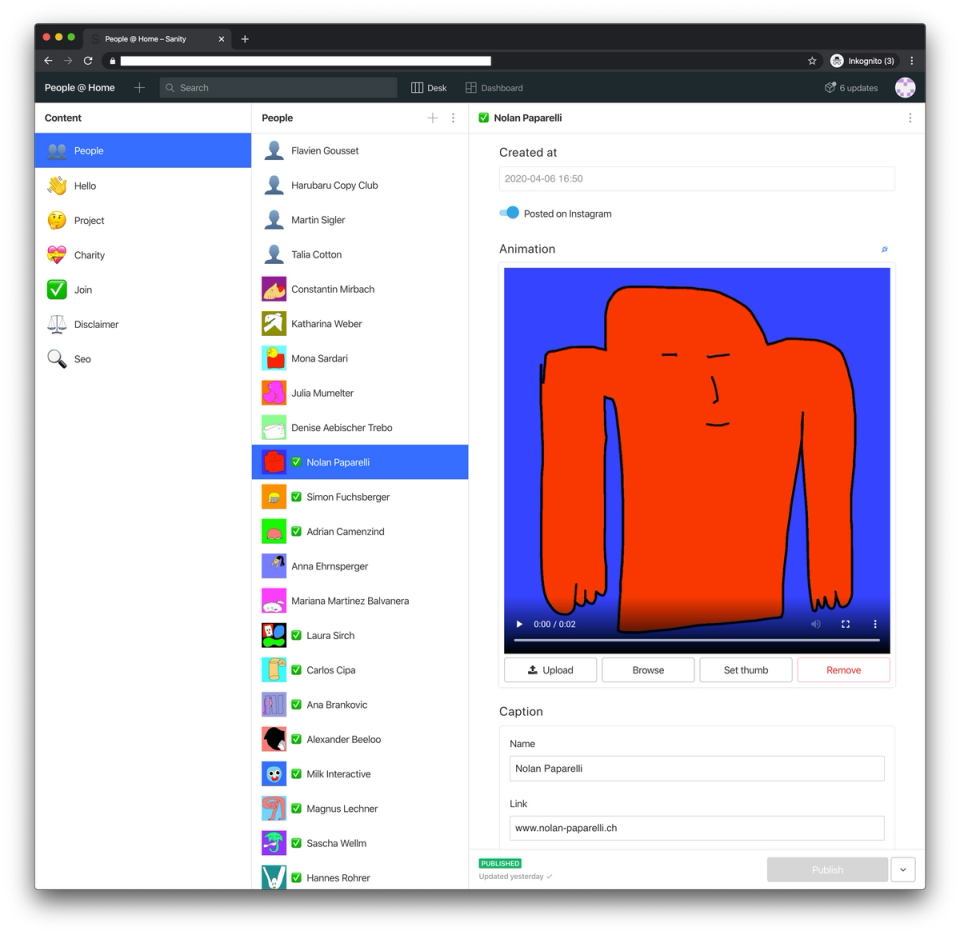
People @ Home
We love creative projects like the website People @ Home built to raise money for WHO. Donators get their dedicated hand-draw animation published on the site. Philipp Polder, one of its creators, explains:
Basically we're raising money for the WHO by offering hand-drawn animations as donation incentives. It's a static site built on Next.js and uses serverless functions to create an entry in the sanity backend for every donation. The illustrator can then add an animation to that entry, optionally refine some data and publish/deploy it. We also use a super simple dashboard widget to keep track of how much money we've raised, the transaction fees etc. Has been a lot of fun! I plan on adding more content statistics to the dashboard and maybe a custom workflow, so that we can notify the donors right from the backend once their animation has been published. (via Sendgrid/Mailgun/etc.)


Agency site: Jaminary
Every week we see new freelancer and agency sites being built with structured content from Sanity. Daniel Kapper did precisely that and launched their website this week over at jaminary.com. If you need an SEO-friendly marketing e-commerce solution, Jaminary might be able to help you.

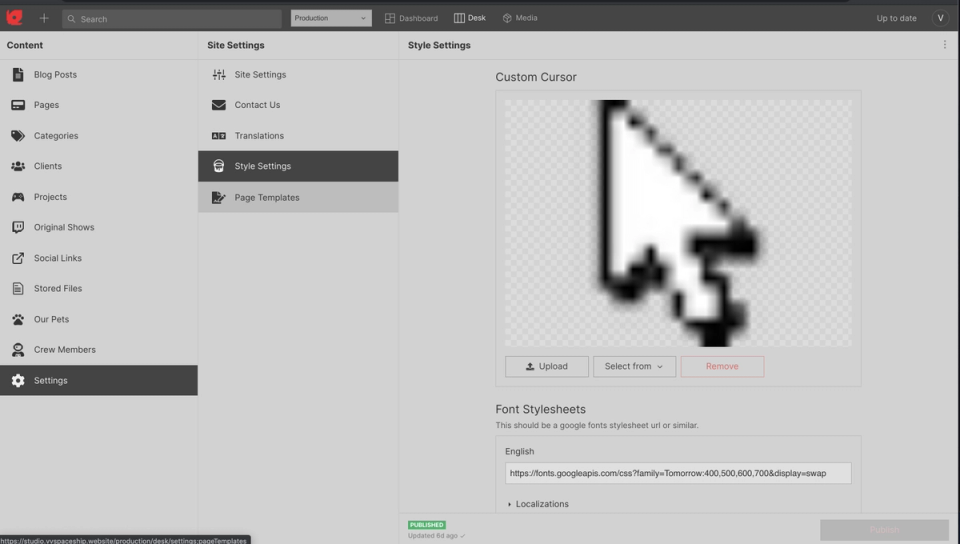
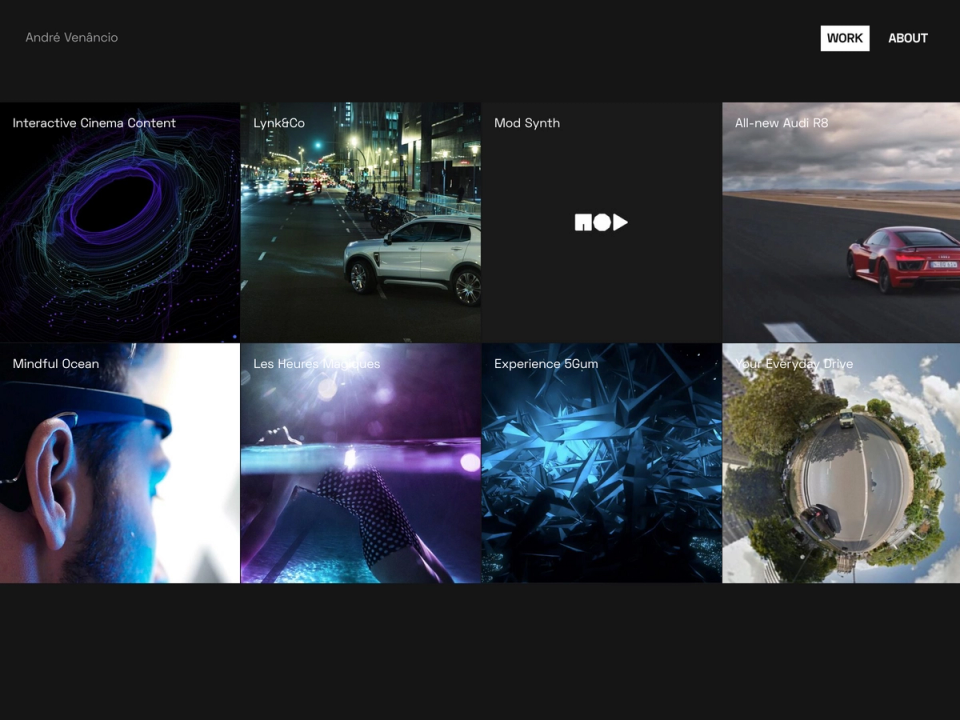
Personal portfolio for André Venâncio
London-based senior creative developer André Venâncio decided to ditch Wordpress and built himself a new one using Sanity as the content backend. Browse his work over at www.andrevenancio.com!

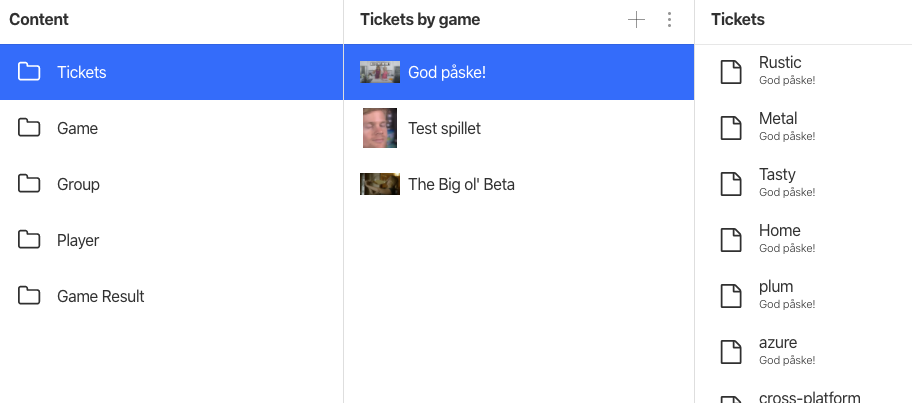
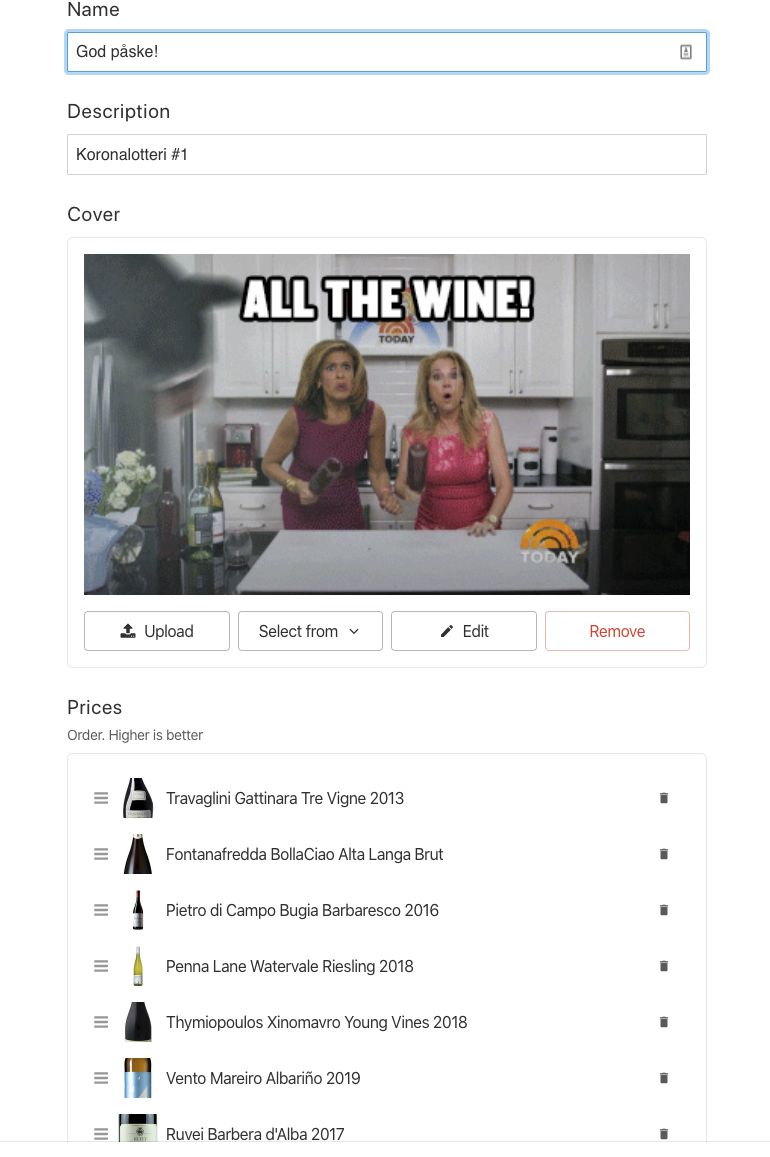
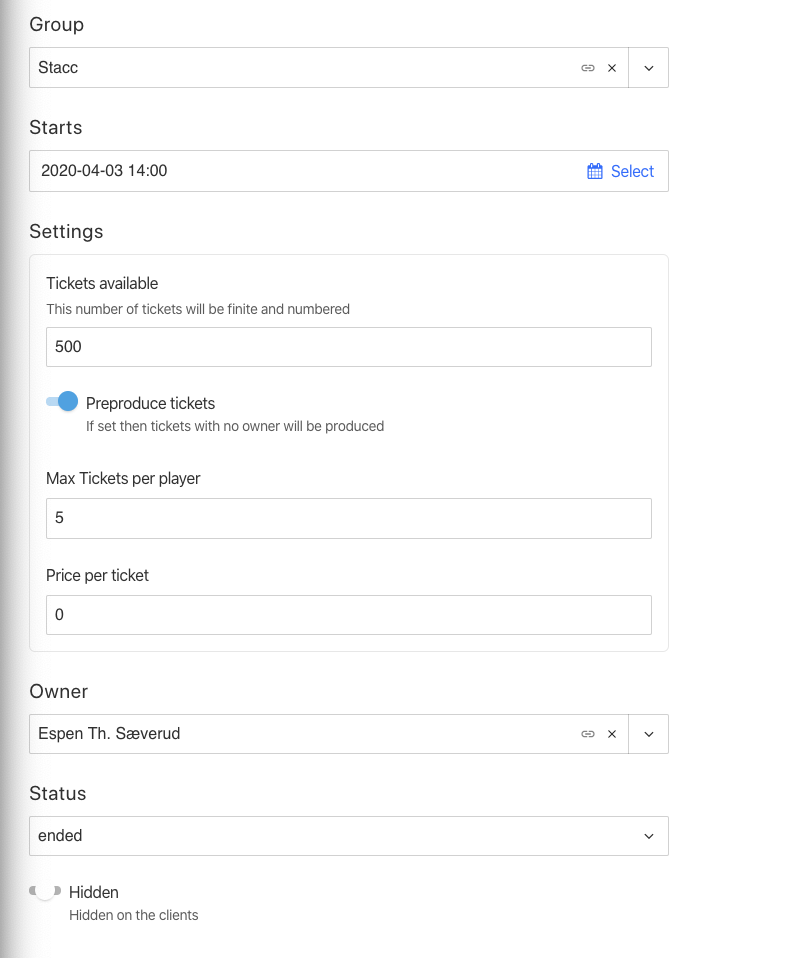
Corona-time wine lottery
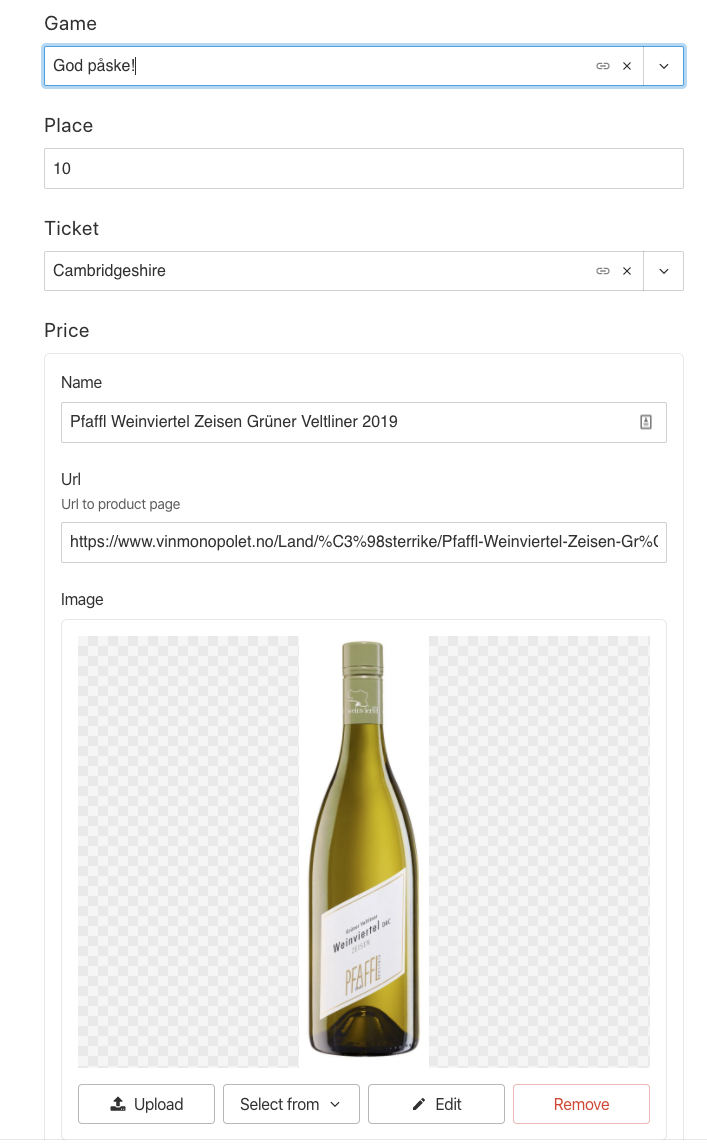
Espen Th. Saeverud over at StaccX made this wine lottery app using Sanity as a backend. Pretty cool example of how you can use Sanity for apps as well. While the wine lottery source code hasn't been made public (yet?), you can check out our quiz-game Squizzy for inspiration if you want to try something similar out yourself. Espen elaborates on the architecture for the wine lottery app:
CRA + Sanity + serverless for mutations. Auth0 for auth. Games are created using the studio, the rest is controlled by the “owner” on the client. Games have a status field. When this sets to open the tickets are generated. When the status changes to started the unclaimed ones are deleted. Gameresults are its own entity. A LOT of references in this setup, but it works pretty well.