Community Digest #14
Written by Knut Melvær
It's almost hard to keep up with all the new sites and additions to the Sanity ecosystem each week. In this edition of the community digest, we feature an excellent e-commerce starter, as well as new libraries for creating patches, better Vue, and TypeScript integrations. There are also a bunch of new sites to take inspiration from as well.
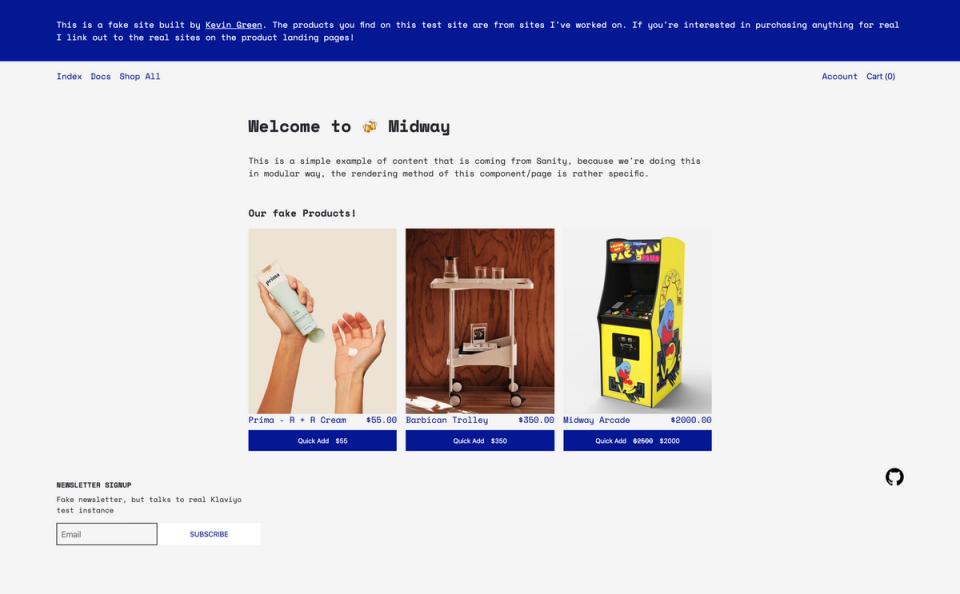
Midway, the comprehensive Sanity + Gatsby + Shopify starter

Every week there seem to be at least two new e-commerce sites being launched with the Sanity and Shopify combo. It seems to us that leveraging Shopify‘s APIs for the e-commerce part, and Sanity for marketing and product content lets developers build more freely in their favorite frontend framework while providing a unified and custom-tailored editorial experience.
We have followed New York-based freelance developer Kevin Green work since he launched prima.co (and told us about it), and have kept being impressed by what he has launced.
It's, therefore, a great pleasure to announce Midway, Kevin‘s Sanity + Shopify + Gatsby starter that comes with a bunch of useful features to give you a head start.
The repo has a Sanity instance with the bare bones to accept Shopify schema. The Gatsby instance has lambda functions for syncing products, as well as for handling Headless Shopify accounts.
I've been writing some documentation as well (borrowed some styling from the Sanity docs). Everything is on Github to pick apart, I am working on making it easier to get up and running as there are a lot of moving pieces, and continuing to iterate on the schema etc
The feature list is pretty impressive:
Gatsby site with real integrations into a Shopify Instance
- 👨💻 TYPESCRIPT
- 🛒 Shopping Cart create powered by Shopify Buy SDK
- 📡 Real-time content preview in development
- ⏱ Fast & frugal builds
- 🗃 No accidental missing fields/types
- 🧰 Full Render Control with Portable Text
- 📸 gatsby-image support
- 🔧 Minimal configuration
- 💆♀️ Headless Account Managements via
/accounts/* - 📹 Headless Preview via
/previews/*coming soon - 💻 Custom lambda function that will create/update products from Shopify, as well as flag deleted items
Sanity Studio with a schema for
- 🖼️ Media Plugin
- 👨💻 Vision Plugin
- 🚀 Graphql Deployment Support
- 📹 Preview via panes coming soon
- 🏢 Site settings
- Menu configuration pattern
- Basic Footer configuration pattern
- 📃 Pages
- Meta Card support for SEO with Tabs
- Common modularity patterns
- 📰 Posts
- 🛍 Products & Variants
- Products have default settings for
title,slug,defaultPrice,id,productId. - Variants have default settings for
id,productId,variantId,title,variantTitle,sku, andprice. - The
web/src/lambda/shopifyfile will generate new Sanity documents with these default fields.
- Products have default settings for
Developer profile: Kevin Green
We wanted to learn a bit more about Kevin, so we sent him some questions. He kept it brief and sweet!
– Who are you, and what do you do?
I'm Kevin, a freelance developer that previously ran an agency called The Couch.
– Tell us about “Midway”
Midway is a starter project getting Headless Ecom up and running, powered by Sanity, Gatsby, and Shopify.
– What is your go-to stack these days?
My goto stack is Sanity + whatever works best (Next, Gatsby, other?)
– Tell us how you discovered Sanity!
I discovered Sanity sort of on accident while I was building Prima, I was struggling with Craft CMS and decided to give it a shot and since then I've not built a site on anything else.
– If you had to pick only one, what is your favourite Sanity feature?
My favorite Sanity feature for clients is the Rich text inline modules combined with the serializer. For me it's the fast local development.
Community highlights
Nifty tool for creating patches
The combination of having a hosted datastore as well as an open-source customizable CMS like Sanity Studio, requires us to offer powerful APIs for document creation and mutations. Of course, the studio comes with this stuff built-in, but if you want to create additional services and interfaces to interact with the backend, you might want to explore the new library that Espen Hovlandsdal (@rexxars) made to generate patches from two document states.
I sometimes see people using createOrReplace to synchronize documents, but I feel better just sending the changes required to transition it from one state to anotherInternal server error