Community Digest #10: Anti-siloing, onboarding, and some praise
Written by Knut Melvær
The dust has barly settled after the launch of Document Actions and GraphQL out of beta last week. And here we are again with a new Community Digest with a bunch of new stuff that has been tweeted and launched. We have musings on content modeling, a well as great ways of onboarding clients. Art collections and Sanity.io is a great fit, and we get to know one of the devs in our community a bit better.
Community highlights
A selection of interesting things that you have shared since last week.
Content strategist and developers against silos
We're fans of content strategist Carrie Hane (co-author of Designing Connected Content) here at Sanity HQ! Recently, she published a post arguing that you shouldn't start web design projects with a site map. Yes! That's a great approach to working with structured content. Ronald Aveling picked up at this and offers some insights and links to the conversation.
Onboarding clients with screencasts
Ideally, you build the Sanity Studio together with your clients, and using the process to let them work with real content, and get to a content model that makes sense for them. That's not always feasible, and your clients may want to onboard their colleagues and future team members later. We love this idea by Henrique of creating short screencasts showing the functionality of the customized studio, and embedding them on the Dashboard.
The appriciation corner
External validation of the thing you're making feels nice, so we thought we might unapologetically share some tweets from this week with y'all. We're still blown away by these.
Built with Sanity
Have you launched something with Sanity.io? Or made a plugin? Remember to tell us about it! Either in a tweet or the #i-made-this channel over at Sanity.io Land.
Kartoteket 3x5
How to build a website without anything like a normal budget, project plan, process or resources? Reduce the developmet to its absolute minimum by utilizing the amazing array of available tools and services.
Let's say they nailed it. Only spending something like 25 hours to do so. And they share the recipe as well!
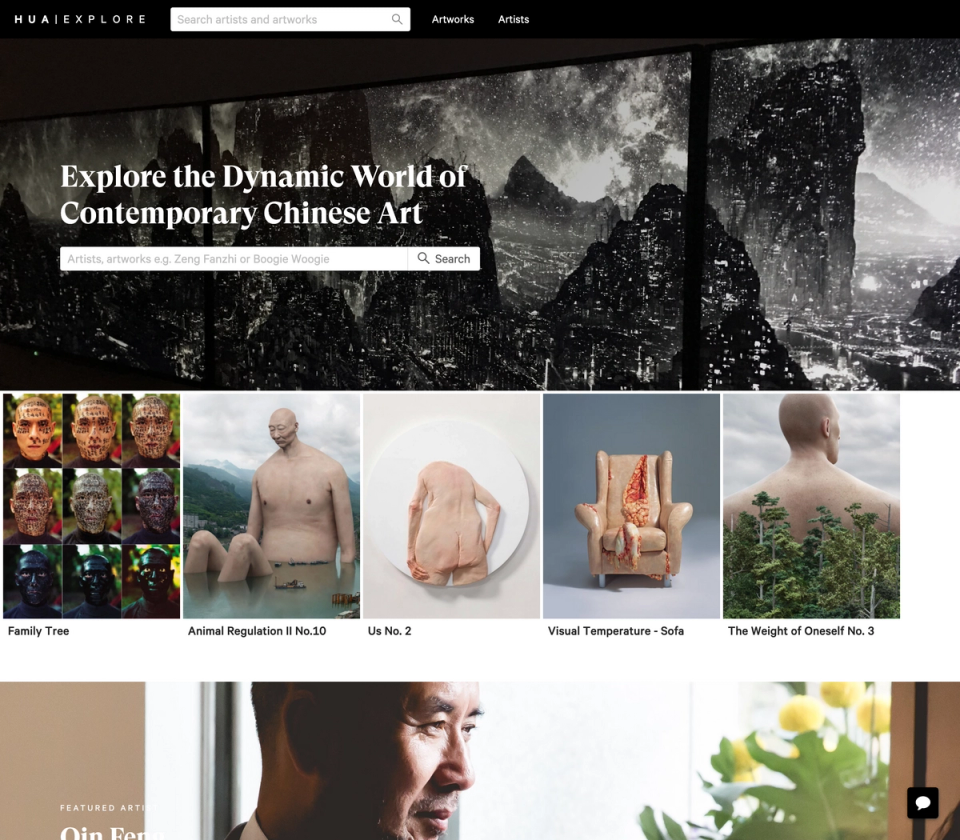
Contemporary Chinese Artworks

Jay Bowles posted the new site for Hua Explore in #i-made-this. We see an emerging number of art and museum sites powered by Sanity, like the Center for Advanced Visual Studies, Nobel Peace Center, and Astrup Fearnley.
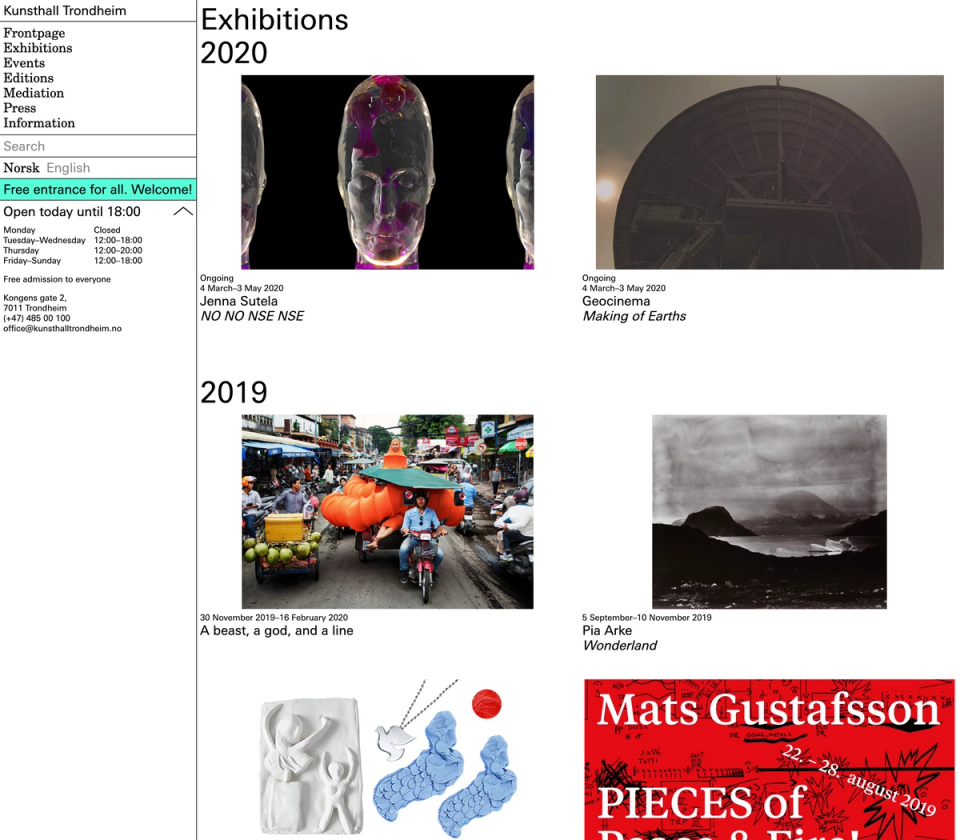
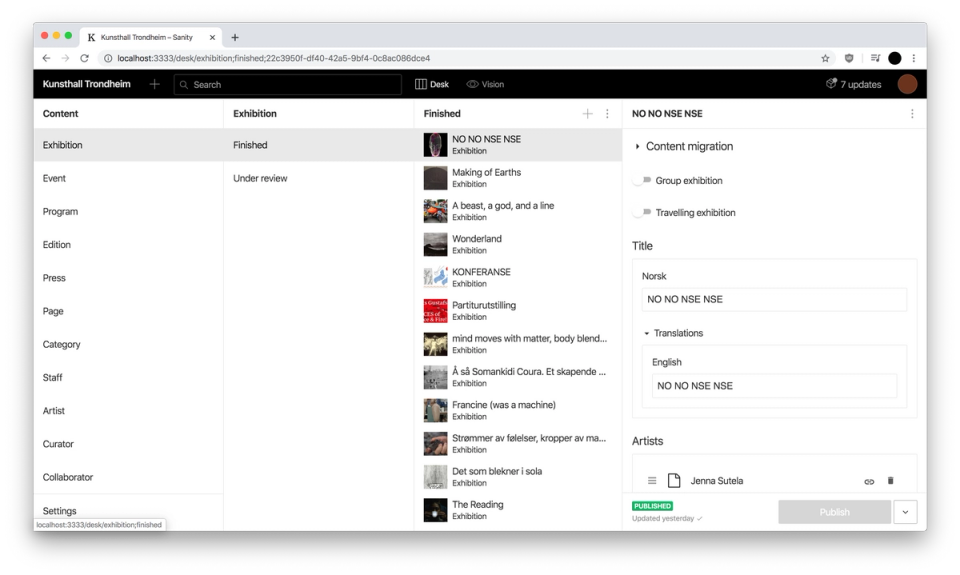
Kunsthall Trondheim

Speaking of art collection sites, Alejandro V. Rojas shared the new website of Kunsthall Trondheim, migrated from Wordpress into a Sanity + Vue + Express stack. Looking at the Studio, you'll see an excellent implementation of structured content, and Alejandro tells us that the editors “have been pretty pleased with a more flexible system.”

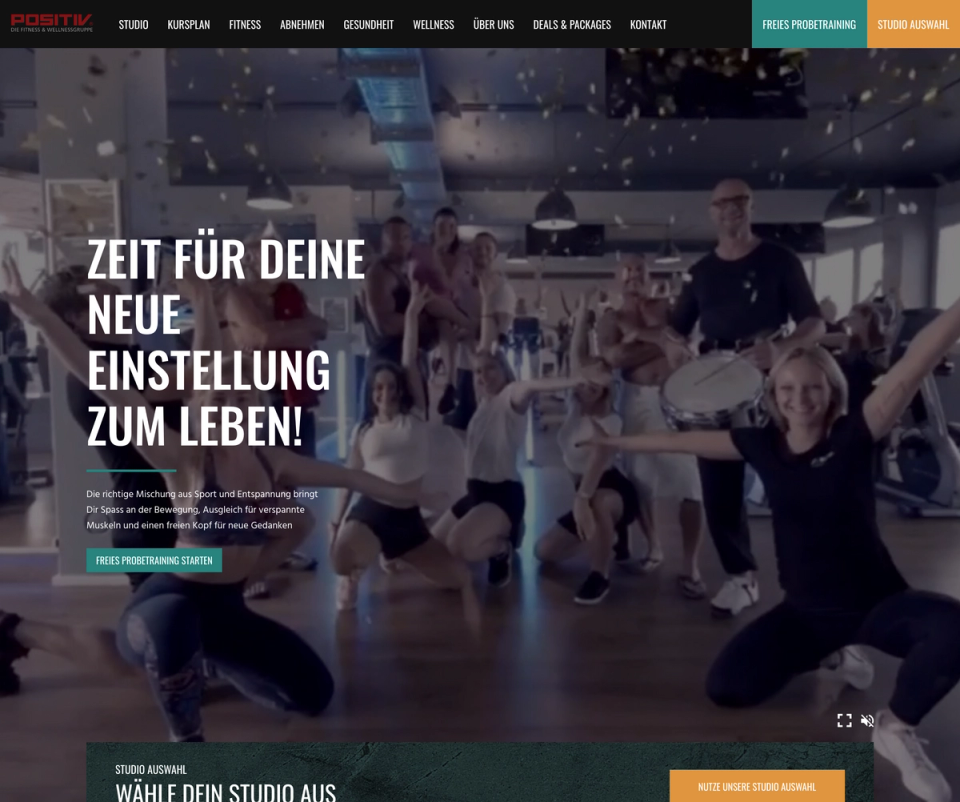
Positiv fitness

Andreas Straub shared this website for fitness groups. He tells us:
We have made the first release of the new website for the german fitness group. They have 15 studios. And this is the main landing page. The entire content is managed by Sanity Studio!
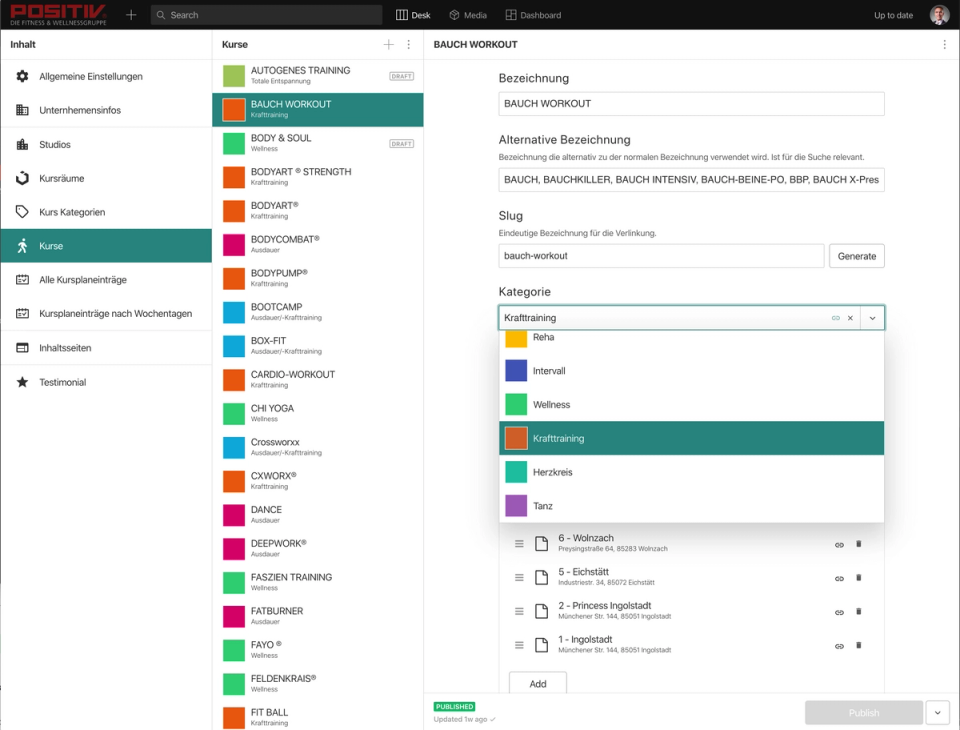
It’s a Gatsby Site hosted on Zeit Now. In this project we have also created an own componentPictureAssetthat can convert theSanityImageAssetto the new<picture>tag likegastby-image. It supports also the crop and hotspot information from Sanity. In the studio itself, it was exciting to use the colors of the course categories in preview components.
If you join our developer community you'll be able to get the code for the PictureAsset component. Andreas also shared screenshots from the studio, showing the color coded categories:

Developer profile: Holly Gronau
These developer profiles start to become the highlight of our week. We almost wish weeks were shorter so that we could do more of these. This week we got to talk to Holly, full-stack developer from Canada.

– Who are you and what do you do?
Holly Gronau, I am a Full Stack Developer from Toronto who loves video games, manga, and anime. Recently I have been playing Project Diva Mega 39s on switch and reading Skull-face Bookseller Honda san. I have a Basset hound named Olive and a Cat named Oni.
– Tell us what you're working on at the moment
Right now, at work, I am primarily working on a Sanity/Gatsby relaunch of a client site. Primarily we are using Sanity to move off of Wordpress entirely. I am happy to share it when it's launched.
– What is your go-to stack these days?
No defined stack for me at work. I am coding everything from in house tools using jQuery to working on our Sanity Gatsby Project, and even doing some Wordpress work right now. On a personal level, Node.js with create-react-app and using Firebase was my go-to stack. I like SQL for the most part too, especially with sequelize.
– If you had to pick only one, what is your favourite Sanity feature?
For me, the best thing about Sanity is the ease of use. Sometimes it feels like magic. Utilizing the API is great, and it's really easy to add webhooks too.
– Do you have a recommendation that developers should check out this week?
I have been reading a lot about SERP (Search Engine Result Page) and JSON-LD this week and found this guide from Brafton to be a great resource.